MatchBlocks라는 새로운 게임을 제작하기로 했다.
이번 프로젝트부터 ugui와 친해지기를 하려하는데 벌써부터 걱정된다.
ngui와 앵커시스템이 달라서 좀 혼라스러울것 같은데, ui에셋을 몇개 구매해서 뜯어보면서 공부할 예정이다.
오늘은 첫번째 페이지를 제작할 생각이다.

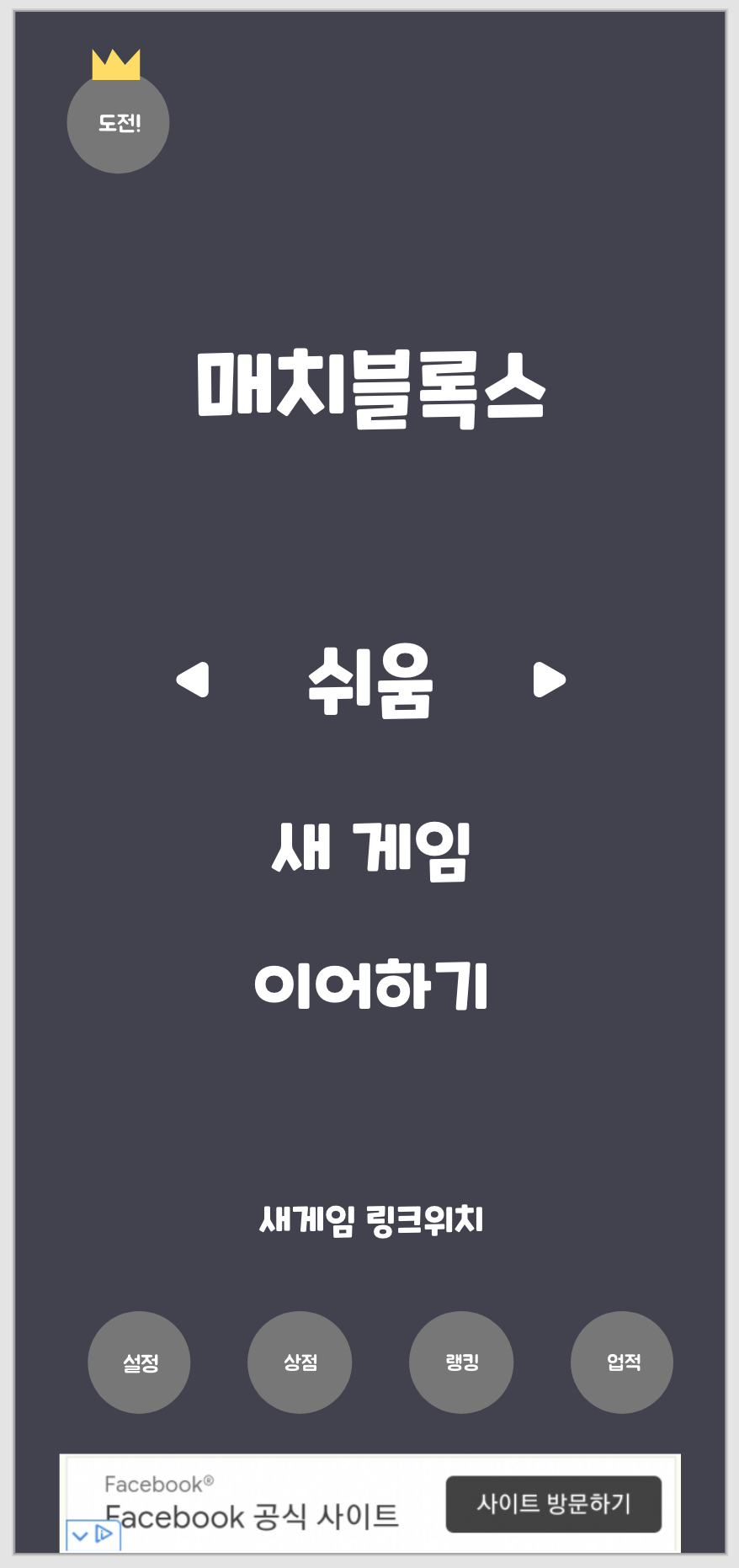
시안을 제작했다. 엄청 기본적인 간단한 메뉴들로 구성되어 있다.
유니티에 시안을 따라 제작해보자.
1. 배경 깔기
일단 배경으로 쓸 하얀색 bgWhite라는 파일을 만들었다. 128*128로 만들어서 여기저기 쓸 예정이다.

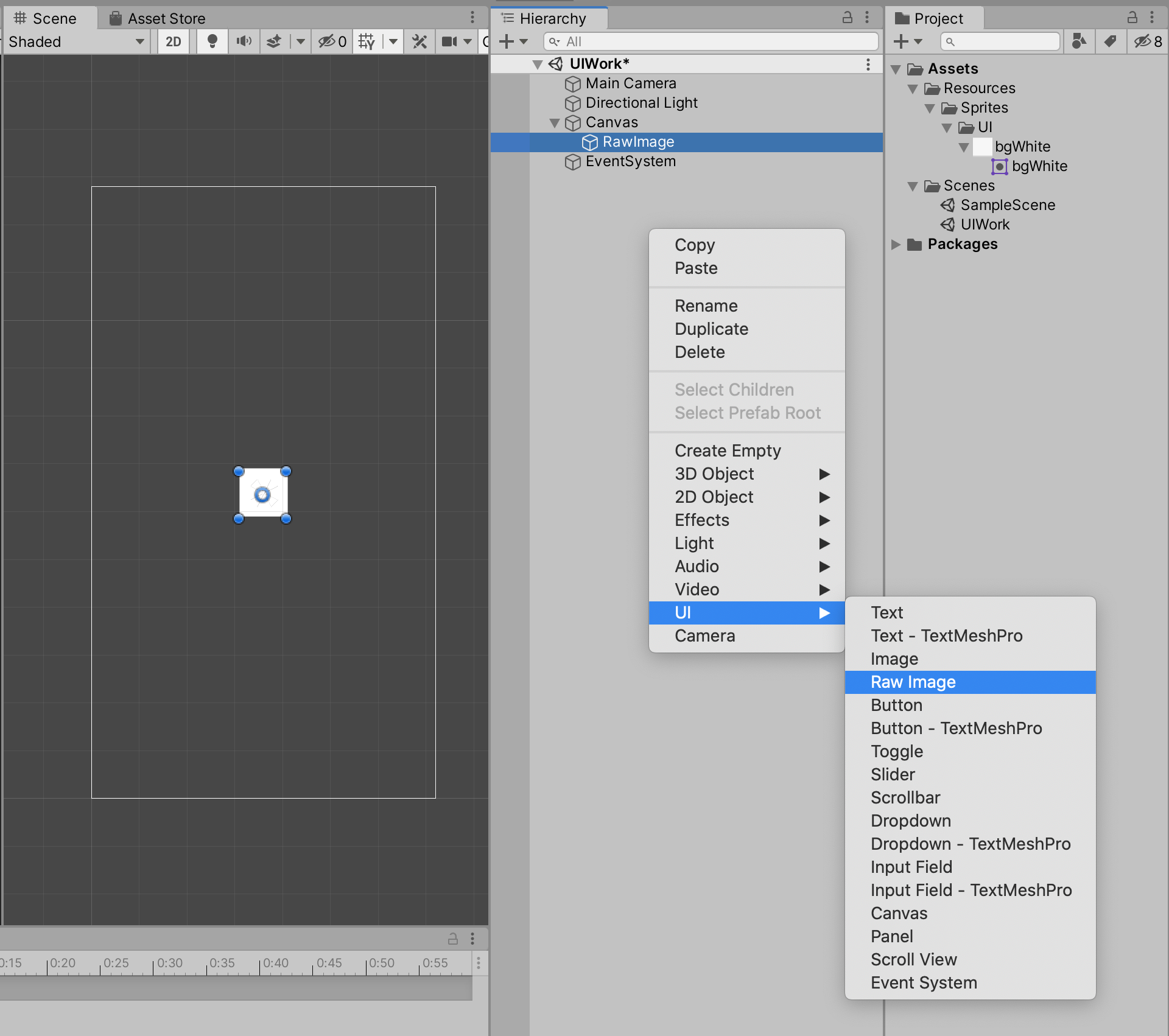
하이어라키에 RawImage를 하나 제작한다. 그러면 UI가 그려지는 Canvas와 내부에 RawImage가 생성된다.

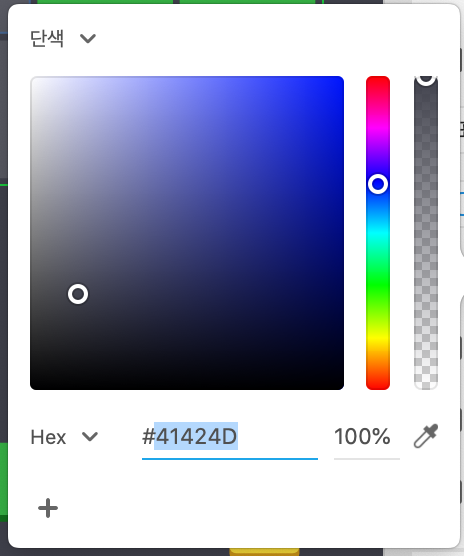
시안은 XD로 만들었는데, XD로 가서 시안의 배경색 색상코드를 알아온다. 색상코드를 복사해서 유니티에 적용한다.

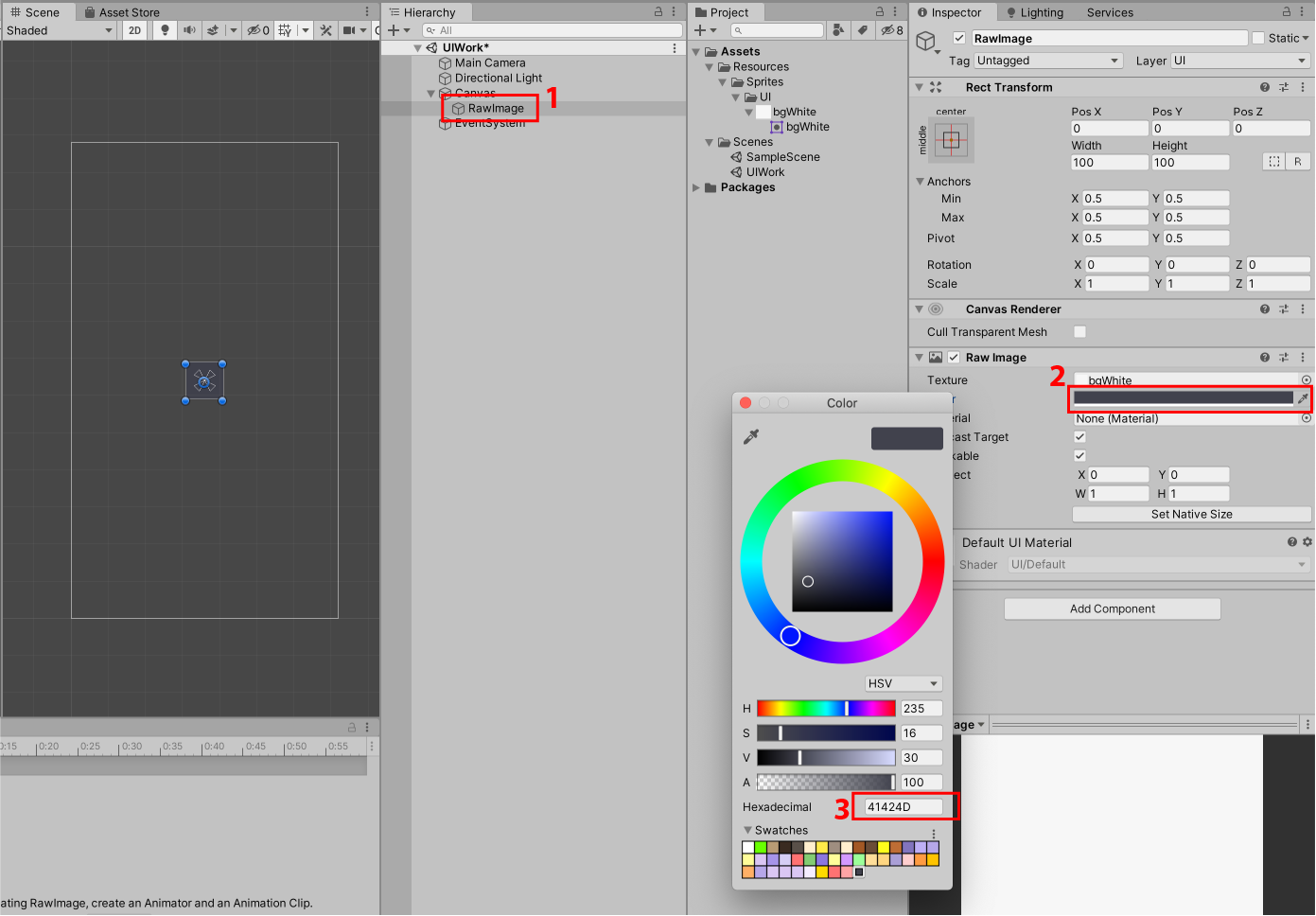
Inspector에서 RawImage를 클릭하면 RawImage 컴포넌트가 있다. 거기에 색상을 입력하는 곳이 있으니 그곳을 눌러서 적으면 된다.
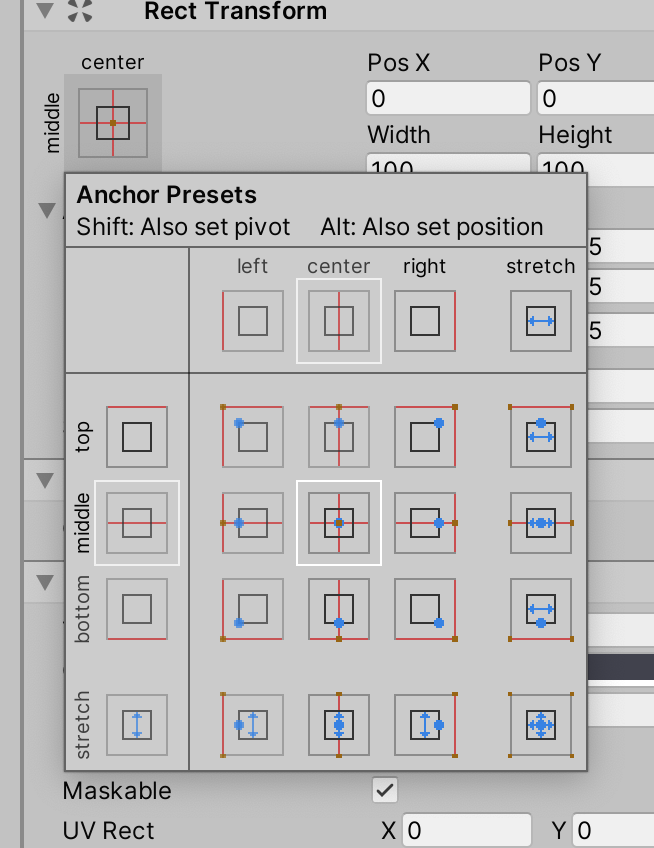
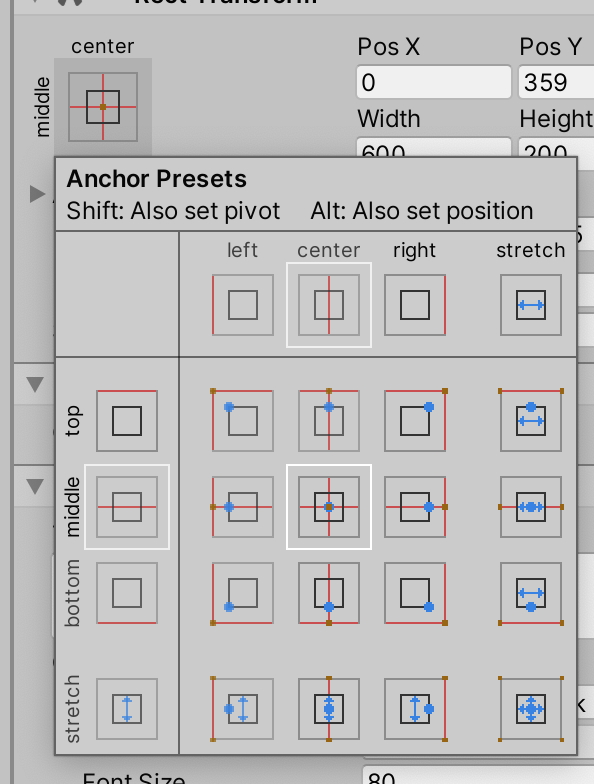
그 후 현재는 그냥 100x100짜리의 네모배경인데 화면 전체를 덮어줘야하는데 그건 anchor를 통해 바꾸면 된다.

Rect Transform 컴포넌트를 보면 앵커 프리셋이 존재한다. 캡쳐는 못했지만 이상태로 Shift + Alt + Ctrl 을 누르면 확장된 아이콘으로 뜨는데 그상태로 가장 오른쪽 하단의 아이콘을 누른다.

배경이 화면 전체를 덮은것을 알 수 있다.
2. 폰트 넣기
시안은 쿠키런 폰트로 만들었다. 쿠키런 폰트는 상업용으로 사용 가능하면서 세젤귀라 정말 개짱 유용하다.
쿠키런 폰트
쿠키런 글꼴을 이제 웹에서도 즐기세요.
www.cookierunfont.com
폰트는 이곳에서 다운 받는다.

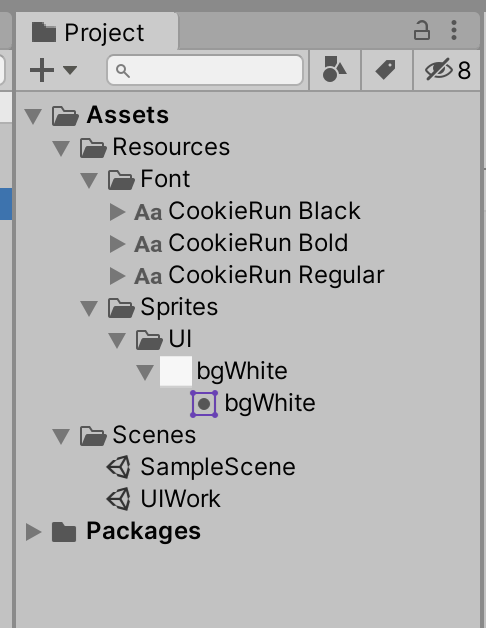
그 후 그냥 심플하게 프로젝트에 Font폴더를 만들어서 넣어준다.
3. 타이틀 넣기
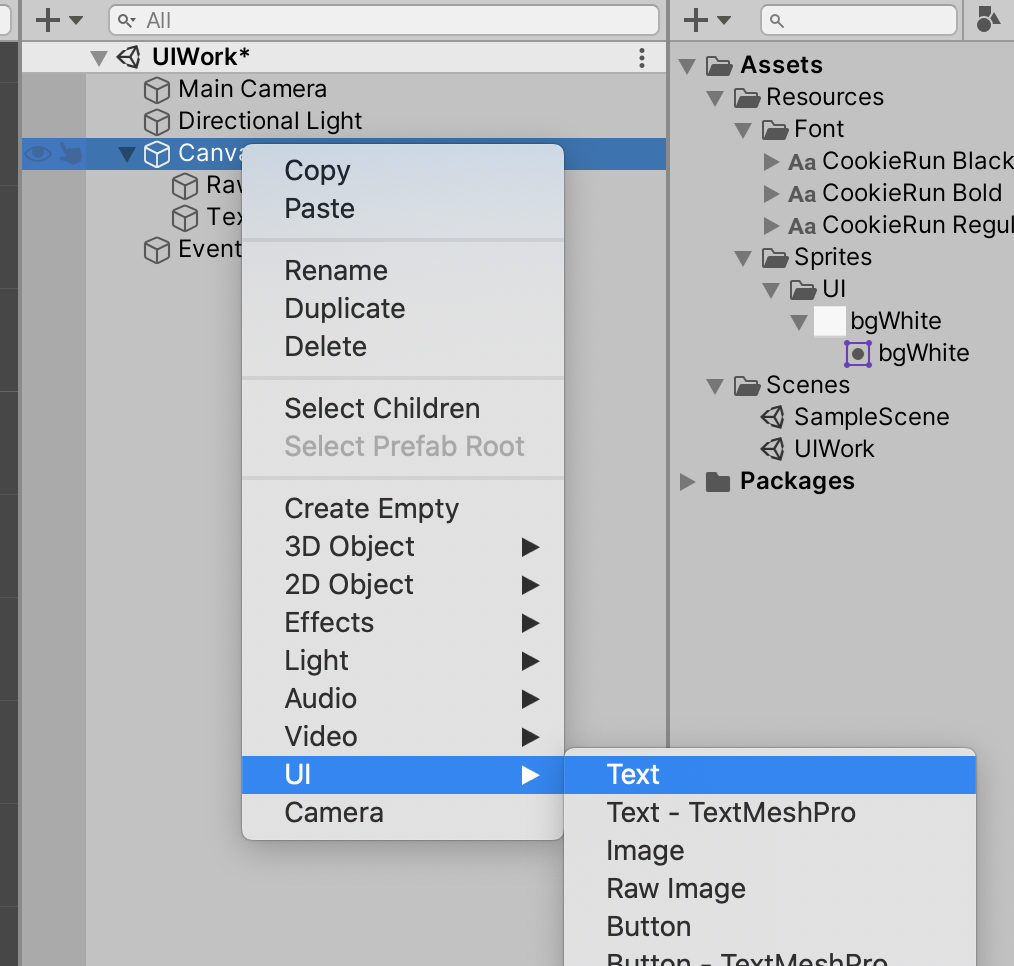
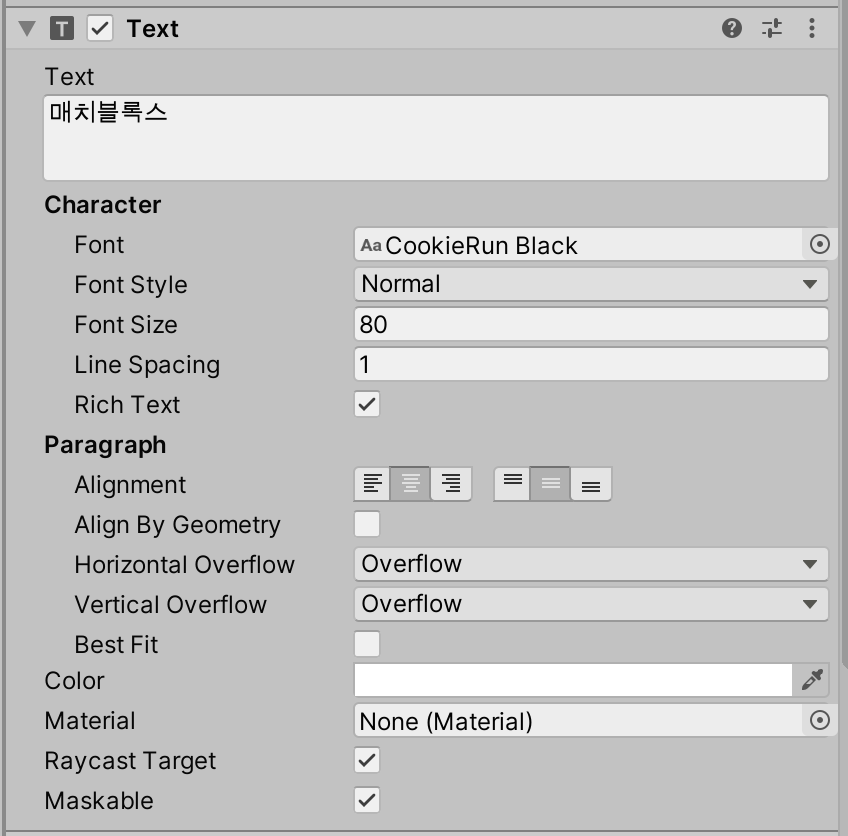
Canvas내부에 Text를 넣는다.

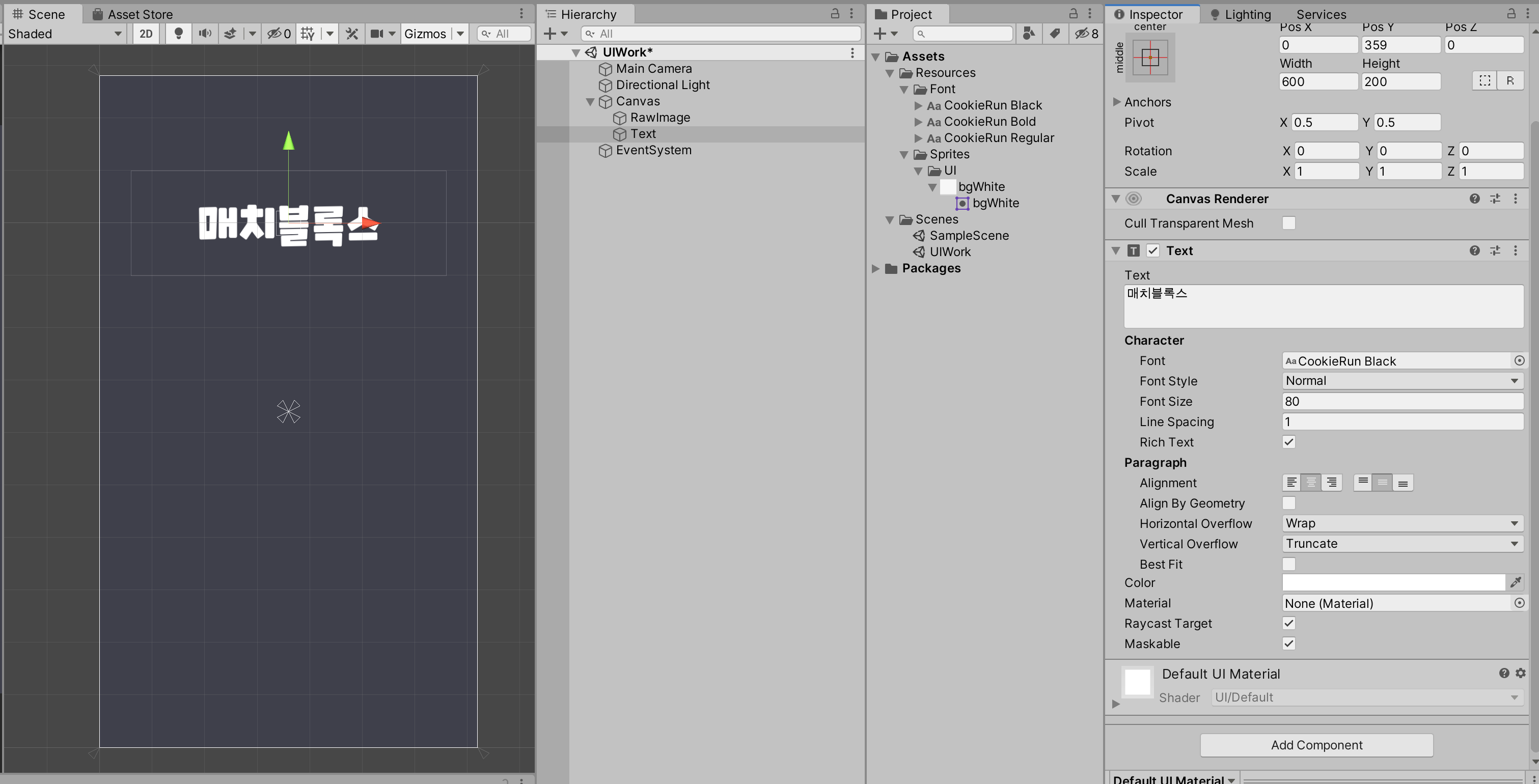
그리고 적당히 시안과 비슷하게 셋팅해준다.


Font에 아까 받았던 쿠키런 폰트를 넣어주고 색도 흰색으로 맞춰준다.

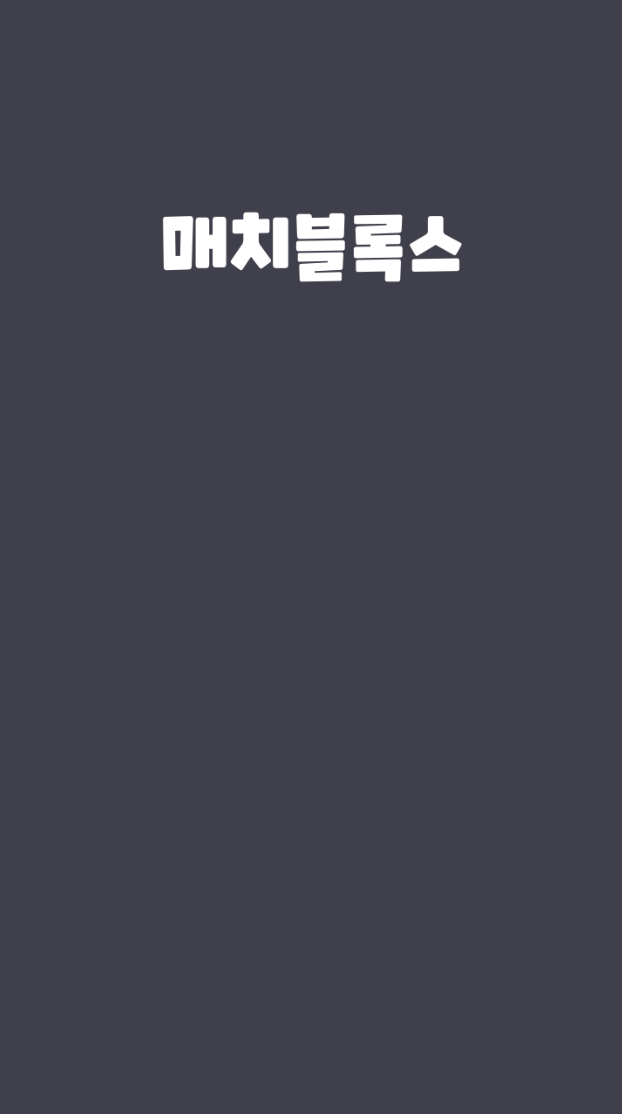
앵커를 잡아준다. 타이틀은 Top을 따라가야하는 것 같지만, 요즘 폰들이 다 길쭉해서 차라리 센터에 놓고 그냥 중심을 잡아주는 편이 나은것 같아서 중앙에 둔다.

여기까지 하면 평범하게 타이틀 문구가 배치된 홈화면이 된다.
계속해서 다음 글에는 버튼을 넣어볼 예정이다.
'mini projects > game dev story' 카테고리의 다른 글
| 만두의 개발일지 01 (0) | 2020.10.28 |
|---|
